《重构》第 2 版迷你书读后感
前言:这篇读后感是参加异步社区办的《重构》第2版抢读活动时,写下的迷你书书评,后来中奖获赠了一本《重构》第2版,感谢异步社区~
曾经一直想买一本《重构》第1版,然后就没有然后了?
没想到18年后,《重构》居然出了第2版。
最近读了《重构》第2版的迷你书,给我的感受是:
这本书不仅可以视为重构的参考指南,也提供了大量编程技巧和程序示例有助于写出更好的程序; 而且作者的文风很有趣,自己读这本书时不会“《重构》从入门到入睡”。
一、先说说自己的经历。
在一家创业公司从事前端开发6年了,这个过程中大半时间忙于堆砌业务代码,新项目一个接一个,虽然经历了前端技术栈的不断更迭,但回顾过去6年,发现自己陷入了某种“低水平勤奋”:看似不断在学习新技术,但是对于本身代码质量没有“刻意练习”,而是一直停留在舒适区。
同样,项目也很少会进行重构,更多的只是技术栈的迭代更替(jQuery -> requirejs -> Vue -> React)而忽略了代码本身的质量。又由于经常项目都是个人独立完成,缺少与他人的协作,问题一直在堆积,越积越多却不自知。
二、再说说这本书。
a) 首先这本书在结构上很用心,
本书的第1章节,为了让读者对重构有更直观的认识(以及避免读者从入门到入睡),并非先 Talk 一大堆历史、原理,而是直接 Show you the code,通过一个示例说起,先让读者对重构过程有一点点感觉,随后再在后续的章节介绍相关原理。
而如果你是一个看书习惯先看前言的读者,那么可以在前言了解该如何有效阅读这本书:前言中详细地标注了以下问题应该阅读哪些章节:重构是什么(What) 、为什么应该重构(Why)、在什么地方重构(Where),以及如何重构(How)。
本书最后还附有“ 坏味道与重构手法速查表”帮助读者寻找灵感
b) 其次,这本书在细节上很用心,
1. 书中经常会邂逅一些奇怪的东西
这里施展的不全是标准的封装变量(132)手法,我刻意为设值函数取了一个又丑又长、容易搜索的名字,因为我有意不让它在这次重构中活得太久。
这里的*封装变量(132)*实际对应着这个重构手法在书中的页数,虽然看起来有点奇怪,但大大方便了读者去查阅相关内容。
2. 书中偶尔会邂逅一些幽默的句子
除了上面那句有意不让它在这次重构中活得太久,还有一些感受一下:(顺便给译者们打 call)
问题在于,当我努力让程序运转的时候,我不会想到未来出现的那个开发者。是的,我们应该改变一下开发节奏,让代码变得更易于理解。重构可以帮我让代码更易读。
…… ……
关于这一点,我没必要表现得多么无私。很多时候那个未来的开发者就是我自己。
3 书中会有和第1版重构对比之处
诸如:
7.1 封装记录(Encapsulate Record) 曾用名:以数据类取代记录(Replace Record with Data Class)
c) 最后,内容上也很用心,
《重构》第2版,作为重构指南在重构示例中,不仅告知了该如何重构,也深入分析了为何要这样重构。
更重要的几乎每一步都有详细的说明,并且每一个重构步骤都很小,非常具体,而不会出现下面的情况…… 非常照顾读者的阅读体验;而资深架构师则可以有选择性地阅读。

三、最后,一句话总结
这本书可以视作一位随时在线的编程&重构导师。
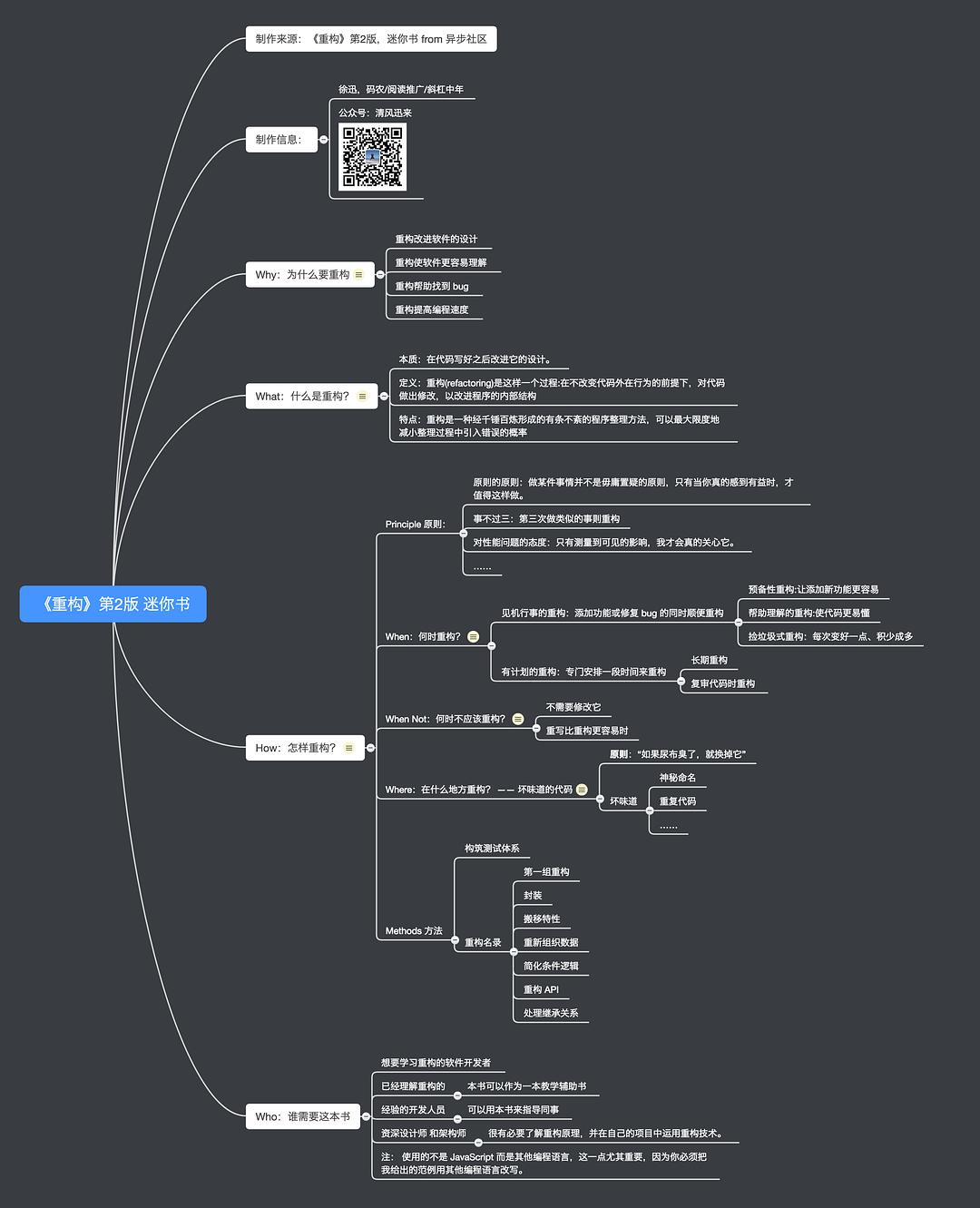
附一张简单整理的思维导图~

 清风迅来
清风迅来