46. 全排列(中等)
目录
这道题是我在解 N 皇后问题,在抄答案时看到答案先用这道题来讲述
回溯法的原理。强烈推荐大家去围观一下 labuladong 大佬的这篇题解,可能是全网讲解
回溯法最清晰的了,而且给出的回溯法解题模板真的很实用。
结论
先直接给出结论
注:以下内容大部分都是摘抄、整理自 labuladong 大佬的这篇题解。
回溯法解题套路 —— backtrack 框架
每次解回溯题时,把以下内容复制一下,照着这个模板去写就行
|
|
而这个模板中,主要考虑三件事情:
- 结束条件:到达决策树底层,无再做选择的条件
- 选择路径:已经做出的选择
- 选择列表:当前可以做的选择
本题应用
|
|
回溯法
回过头来,简单说一说回溯法的定义,如果觉得难以理解可以继续往下看。
回溯法的本质是遍历一棵决策树。可以简单理解为优化版的暴力遍历。
普通的暴力遍历,每一次遍历都是从树的根节点出发,遍历到叶子节点时,重新回到树的根节点开始第二次遍历。
回溯法,遍历到叶子节点时,会返回到它的父节点,看是否还有其他决策,如果存在,则在新的决策子树上继续遍历。
题目描述
如果动笔手动画一下 [1,2,3,4] 的全排列,通常为了避免遗漏,我们会采用定一动一的方式:
- 先固定首位 1,接下来有三种选择: 2、3、4
- 再接着固定第二位 2,接下来剩下两种选择:3、4
- …
返回第二级,再接着固定第二位 3,接下来剩下两种选择:2、4- …
- …
- 再接着固定第二位 2,接下来剩下两种选择:3、4
返回第一级,固定首位 2,接下来有三种选择:1、3、4- …
- …
其实这里就已经使用了回溯法的思想。
而如果是普通暴力法,则会是
- 先固定首位 1,接下来有三种选择: 2、3、4
- 再接着固定第二位 2,接下来剩下两种选择:3、4
- 固定第三位 3,接下来只有 1 种选择
- 固定第四位 4,结束
- 固定第三位 3,接下来只有 1 种选择
- 再接着固定第二位 2,接下来剩下两种选择:3、4
- 固定首位 1,接下来有三种选择:2、3、4
- 再接着固定第二位 2,接下来剩下两种选择:3、4
- 固定第三位 4,接下来只有 1 种选择
- 固定第四位 3,结束
- 固定第三位 4,接下来只有 1 种选择
- 再接着固定第二位 2,接下来剩下两种选择:3、4
- …
可见回溯的过程节省下了许多重复的计算量(但仍然属于暴力法遍历的范畴内)
题解说明
这次题解大部分注释都是原答案提供的,部分注释是我将 C 代码用 JavaScript 实现过程中的一些标注。
友情提醒:要注意 JavaScript 中的引用值类型问题。
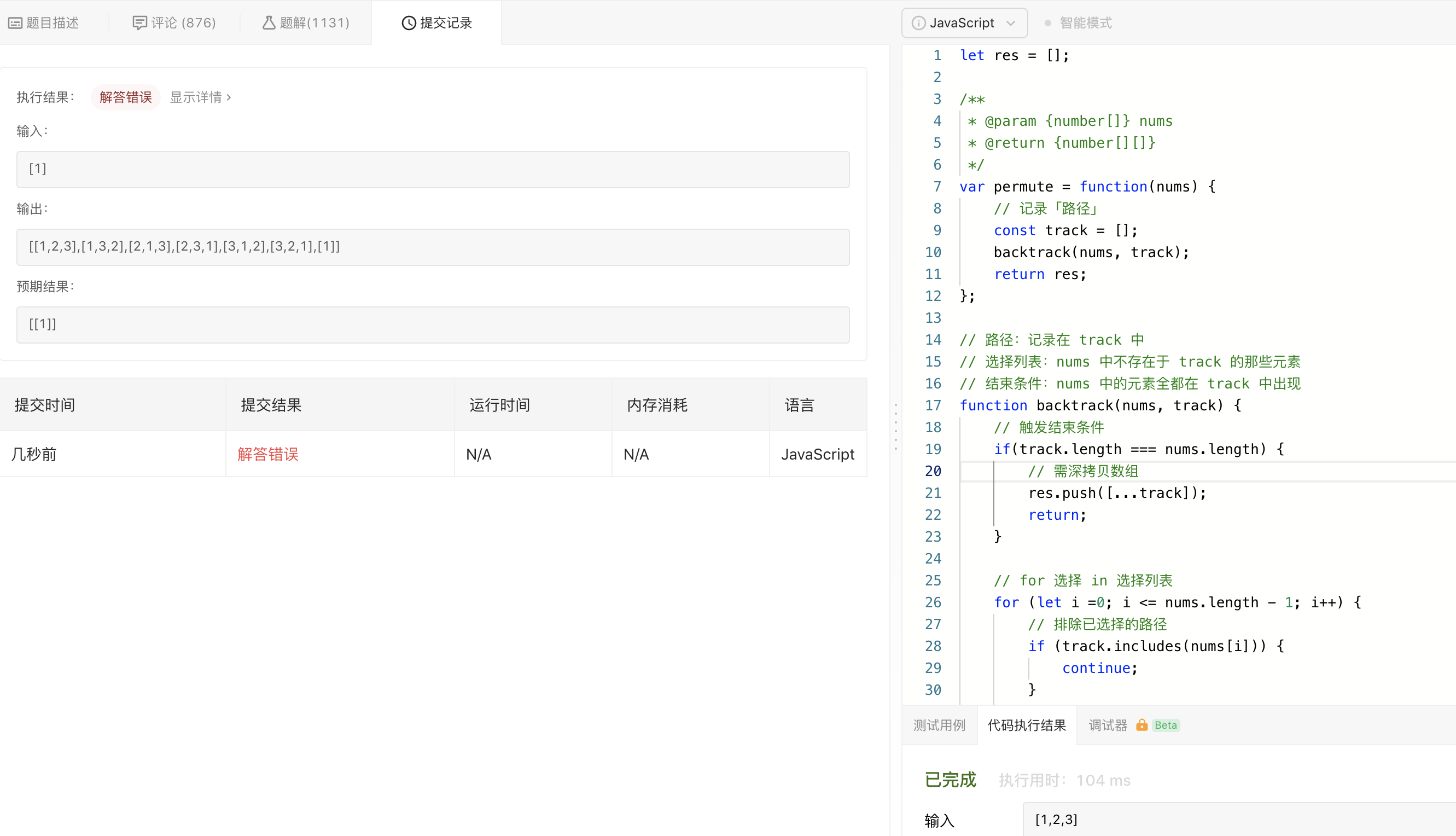
另外,原题解是使用了全局变量来记录 res,当我也想这么尝试的时候,题目告诉我 Wrong Answer,看起来似乎是 LeetCode 的 bug?上一次跑测试用例用的全局变量在新的测试用例里不会重置。

仔细看左侧执行结果,输入 [1],居然返回了 [1,2,3] + [1] 全排列结果之和……
v 1.0.0
2020年08月14日
统计
| 版本 | 耗时 | 超越 | 内存 | 超越 | 更新时间 |
|---|---|---|---|---|---|
| 1.0.0 | 144 ms | 0% | 40.5 MB | 87.15% | 2020年08月14日18:30:00 |
代码
|
|
 清风迅来
清风迅来